腾讯云出了新的静态网站托管啦,我准备尝试用它来建立一个静态博客
注:本文可能严重过时,因为腾讯云已经有hexo的模板了😶
大好消息,腾讯云的静态网站托管上线啦
https://console.cloud.tencent.com/tcb/hosting
也就是说,现在在国内终于有了比 GitPage 更好的解决方案了。
主要表现如下:
- 网速更快(物理上更近啊)
- 按理说百度可以收录了
- 还有免费套餐(大约每月10k访问量)
总而言之,真香
PS: 腾讯官方更新了官方教程,本指南仅作为参考
官方链接: https://cloud.tencent.com/document/product/1210/43365
注册腾讯云账号
这就…不用说了吧,顺带实名认证下方便将来买域名什么的
打开静态网站托管
在产品里搜索

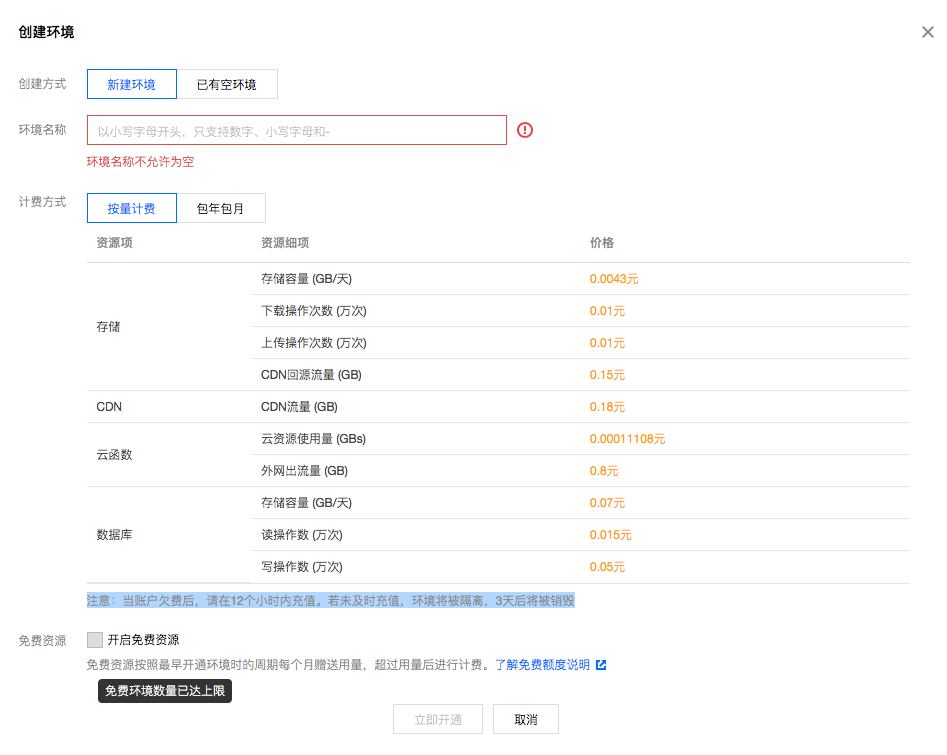
创建一个云开发环境
一开始他会提示你新建云环境,点击

一定要选择按量计费和免费资源(不然欠费别怪我)
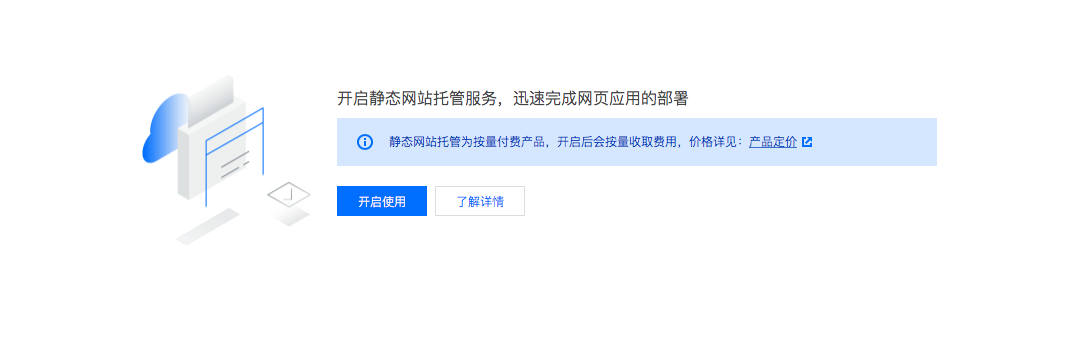
配置静态网站托管
得先等云环境初始化好了,刷新一下,点击确定就好啦

依然是慢的要死
进来是这样的界面

配置 hexo 博客
这个和之前的差不多,折叠起来放在下面
PS: 如果你已经装好了请直接跳到建立本地环境一节
### 安装 node.js 并配置
打开[官网](https://nodejs.org/zh-cn/),无脑下载。

终端执行如下命令,无输出。(切换镜像源,不然卡死你)
“`bash
npm config set registry https://registry.npm.taobao.org
“`
### 安装 hexo
先建好一个**空的**文件夹,cd 到上一层目录,执行:(注意,windows powershell 会鬼畜,cmd就好)
“`bash
npm install -g hexo-cli
hexo init 你的文件夹名字
“`
### 启动,关闭 hexo
“`bash
hexo s
“`
打开浏览器`localhost:4000`就能看到了
按`Ctrl + c`退出
### 安装一大堆插件
“`bash
npm install hexo-wordcount –save
npm install hexo-generator-json-content –save
npm install hexo-generator-feed –save
npm install hexo-generator-sitemap –save
npm install hexo-generator-baidu-sitemap –save
npm install hexo-deployer-git –save
“`
### 安装主题
如果你要用 Gitpage,记得不要用太多图片的主题,会很卡
“`bash
git clone https://github.com/cofess/hexo-theme-pure.git themes/pure
“`
是cofess的主题,很简洁
### 配置
有两个文件,`themes/pure/_config.yml`和`_config.yml`,优先修改第一个
“`yml
theme: pure
“`
重新生成一下,不然不会生效
“`bash
hexo clean && hexo g
“`
另外,还要修改诸如作者名、网址、网站名、评论插件等,各个主题皆有不同,请参考 readme 和百度
一般会有注释
### 写文章,发表
#### 写文章
“`bash
hexo new post “文章名称” #新建文章
hexo new page “页面名称” #新建页面
“`
他会输出一个地址,你打开它就可以编辑了(紫色显示)

#### 文章格式
“`yml
—
title: 标题
date: 时间 xxxx-xx-xx xx:xx:xx
categories:
– #分类,只有一个
tags:
– #标签,可有多个
toc: true #是否显示目录
desciption: “简介,在搜索时可以看到,不要太长”
—
文章简介,可以在主页看到
正文
“`
**友链、分类、标签页面的开启**
不方便说明,百度或看 readme
#### 发表(注意差别⚠️)
“`bash
$ hexo clean && hexo g
$ tcb hosting:deploy public -e 你的envid #跟刚才一样
“`
部署 cloud base
安装 Tencent cli
注意哈,要先装 node.js
$ sudo npm install -g @cloudbase/cli$ tcb -h #应该有输出建立本地环境
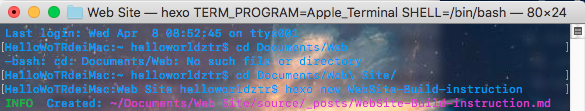
首先,cd 到刚才 hexo init 的那一级目录:
结构大概如此
➜ Web Site ls
_admin-config.yml config logs node_modules package-lock.json public source website
_config.yml db.json null package.json scaffolds themes登陆
➜ ~ tcb login在弹出的窗口登陆即可
创建环境
输入
$ tcb init public参数如下选择,回车确定
➜ Web Site tcb init public
✔ 选择关联环境 · blog - [blog-1945c4:空]
✔ 请输入项目名称 · website
✔ 选择开发语言 · Node
✔ 选择云开发模板 · Hello World
✔ 创建项目 website 成功!部署
$ tcb hosting:deploy public -e 你的envid可以这样查看 envid(就是项目名➕一堆字符)

如下结果说明部署成功
➜ Web Site tcb hosting:deploy public -e blog-1945c4
文件传输中 [==================================================] 100% 0.0s
✔
部署完成 👉 http://url.url # 这个就是部署好的地址
✔ 文件共计 55 个
✔ 文件上传成功 55 个
✖ 文件上传失败 0 个浏览器打开这个网址就能看到了
配置
打开_config.yml
把url修改为你刚才访问的网址
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://blog-1945c4-1255489341.tcloudbaseapp.com/
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks重新生成并部署
$ hexo clean && hexo g
$ tcb hosting:deploy public -e 你的envid #跟刚才一样现在页面链接应该正常了
注意事项
- 要选择方案为按量计费、免费额度
- 要修改网站根目录的 _config.yml 中的url
- 部署方式为
$ hexo clean && hexo g $ tcb hosting:deploy public -e 你的envid #跟刚才一样 - 注意那个箭头啊,$符啊什么的都是终端提示符,别一股脑全粘进去了
- 另外,如果你想使用评论或其他的功能,请把url替换掉
还有,你们可能觉得这个域名长的难以忍受,不过不慌,会介绍自定义域名的。如果你使用hexo d的话还是可以部署到github的,只不过链接会跳转到这里
如果有问题请评论,我会看到的
